
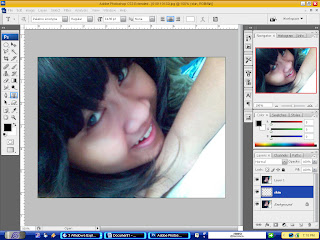
Pertama-tama kita buka photo yang akan kita edit. Dengan memilih menu file-open. Kemudian tekan ctrl + j untuk menduplikat layer. Setelah itu tekan ctrl+shift+n untuk membuat layer baru, dan beri nama “skin” Letakan diantara layer 1 dan background.

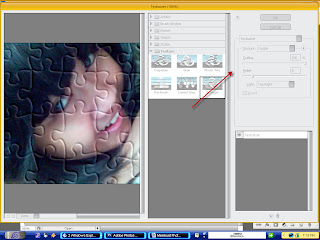
Dengan posisi aktif pada layer skin, pilh menu edit-fill(shift+f5) tentukan use dengan black, mode normal, dan opacity 100%. Setelah menjadi warna hitam, kemudian klik layer 1 , pilih menu filter-texture-texturizer kemudian load texture.

Browse texture bernama puzzle.psd yang secara default terletak di instalasi photoshop sub folder presets\textures. Masih pada jendela texturizer, tentukan scaling 200% atau sesuai keinginan anda. Relief 7 dan light dengan top right klik Ok.

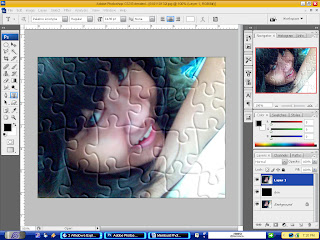
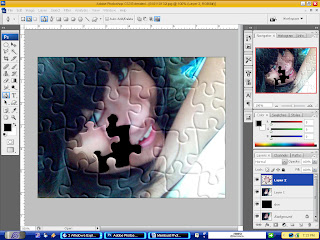
Agar puzzle terlihat lebih nyata , kita akan membuat seolah-olah puzzle tersebut sedang dalam proses penyusunan. Untuk itu pilih pen tool kemudian pilih paths pada option bar yang terletak di atas layar. Pilih view-zoom untuk memperbesar gambar. Lalu buatlah path sesuai dengan potongan puzzle.

Setelah path anda membentuk potongan puzzle, tekan ctrl+ enter, yg akan mengkonversi path ke dalam bentuk shape. Kemudian tekan shift+ctrl+j yang akan membuat layer baru bernama layer 2. Ubah nama layer 2 dengan puzzle. Kemudian zoom out. Selanjutnya ctrl+T, geser dan putar posisi potongan puzzle tsb agar terlihat nyata.

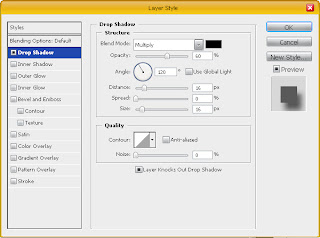
Buat sedilit efek 3D dengan memilih layer-layer style-drop shadow.
Opacity 60%, angle 120, use global light tidak di centang, distance 16 px, spread 0% dan size 16px kemudian klik Ok.

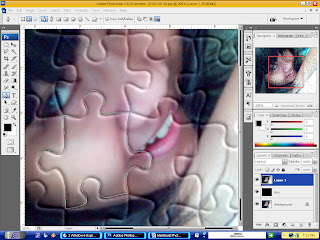
Taraaaa???
Gmana???
Fantastic kan??





Tidak ada komentar:
Posting Komentar